«Moviliza» tu blog a iPhone o Blackberry

A pesar de la notable calidad que nos brindan las pantallas de los móviles hoy en día, navegar por una web que no ha sido pensada para funcionar en estos aparatos, a veces es complicado. Los menús con letras pequeñas, capas, imágenes, etc. pueden ser vistos de forma muy diferente en un terminal móvil o incluso en varios entre sí.
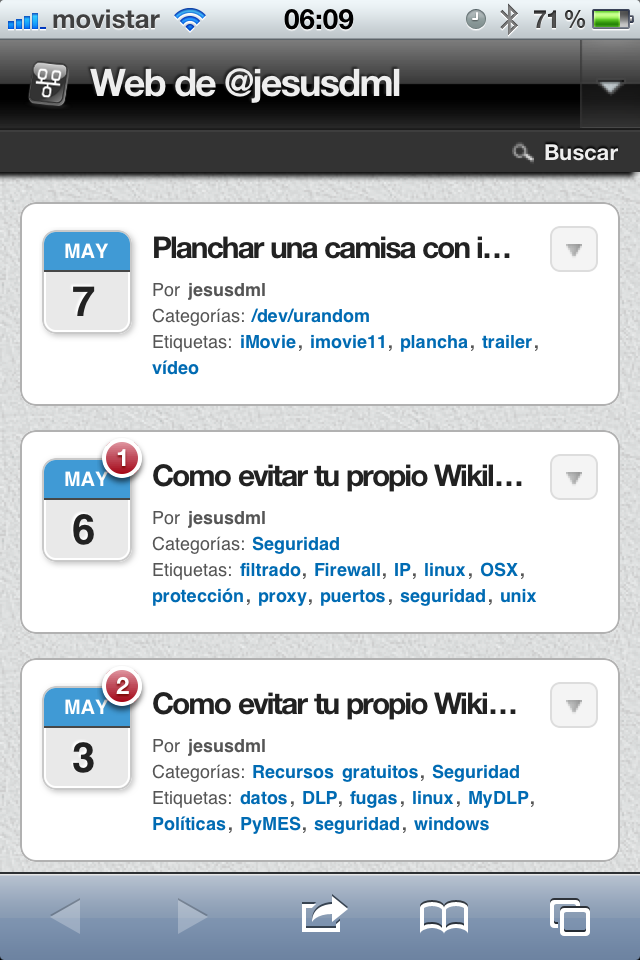
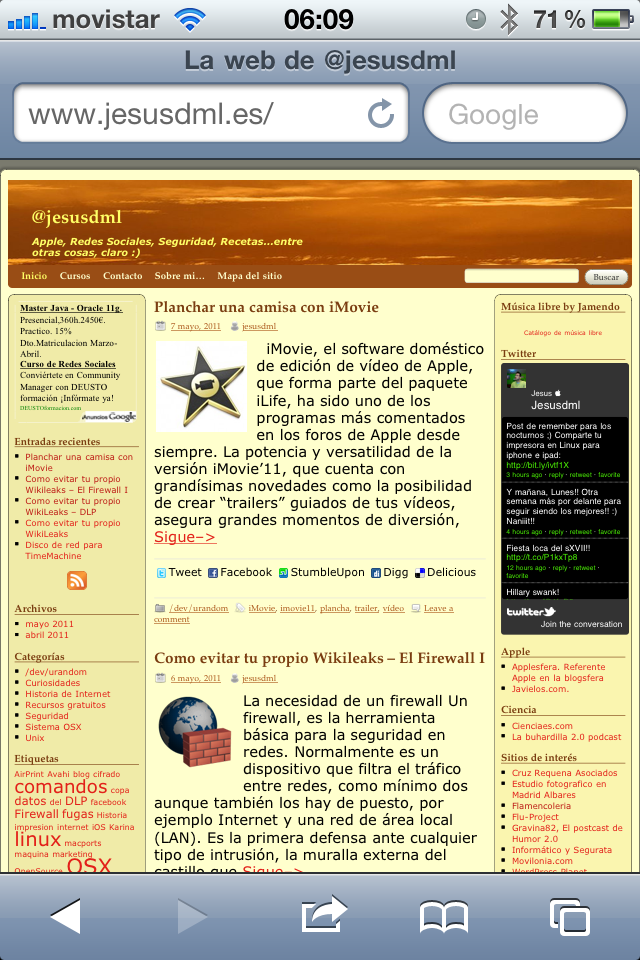
Si has entrado a esta web a través de un iPhone, Blackberry o similar, habrás notado una diferencia radical de aspecto con respecto a la web «normal».
Para «movilizar» la web, he usado un plugin que funciona como un tema más de WordPress en cuanto detecta que se realiza la visita mediante un móvil. A pesar de haber muchos plugins para WordPress, que funcionan mas o menos bien, al final me he decidido por «WP Touch«.
Este plugin, es de una sencillez extrema y unos resultados muy buenos tanto en iPhone como en Blackberry y otros terminales similares. La navegación a través de los menús, las páginas e incluso el uso de formularios, dan a los visitantes de una web, una experiencia mucho mejor que si se tuviesen que «pelear» con «zooms» y desplazamientos por la pantalla. Además, este plugin cuenta con una versión comercial, con la que se puede editar muchos de los aspectos finales de la web como soporte para temas, foros adaptados a terminales móviles, soporte para iPad, etc.
La instalación del plugin no puede ser mas fácil. Mediante el instalador de WordPress, buscamos «WP Touch» y podremos instalarlo sin problemas. Después, una sencilla configuración en donde podremos afinar el aspecto final y ya tendrémos nuestro blog, adaptado de manera sencilla a los terminales móviles de última generación.
Saludos,


y no existe un plugin similar para blogger?
gracias!