Twitter card, preview de un artículo en Twitter

Dar a conocer tu blog y su contenido a través de las redes sociales, es una práctica habitual. Publicar en Google+, Facebook, Twitter o Linkedin cada actualización, es un ritual para la mayoría de nosotros. No obstante, no en todas las redes y medios es fácil enganchar al potencial visitante. En facebook y Google+, por ejemplo, tenemos la facilidad de incorporar el resumen de la entrada y una imagen o un vídeo.

Apoyo multimedia en Facebook. Resumen e imagen/video
Para ello, hay que declarar una de las imágenes como «Destacada» (featured image) en WordPress o en el software que uses. Si no tiene esa capacidad, puedes introducir a mano en la sección <head> lo siguiente:
<meta property="og:image" content="URL-DE-LA-IMAGEN-A-DESTACAR" />
En Google+, el sistema es similar. Automáticamente, cuando compartimos un enlace, la red social de Google elige esta imagen destacada (podemos usar varias y elegir) o bien la primera imagen que encuentra en la entrada del blog.
Twitter, orientado a texto
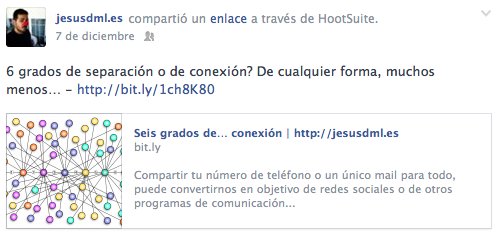
Twitter está basado en la publicación de mensajes de texto, principalmente. Compartir el enlace de un sitio web, era hasta ahora algo similar a esto:
Como se puede ver, con las limitaciones de 140 carácteres en los que cuenta la propia URL, no da para mucho. Incluso con el uso de acortadores como bitly.com, tenemos que usar toda nuestra habilidad para resumir, pero sin conseguir un resultado atractivo. Adjuntar al twitt una imagen, puede ayudar un poco, pero sigue restando caracteres y no asegura que se recoja el contenido del artículo.
Usando Twitter Cards
Con Twitter Cards, es posible hacer twitts que contengan imágenes, vídeos e información, etc., categorizando el tipo de información que queremos ofrecer para que el propio Twitter la presente convenientemente. Esto también puede ayudar a crear twitts atractivos para plataformas móviles. Los tipos de Twitter Cards que podemos crear son los siguientes:
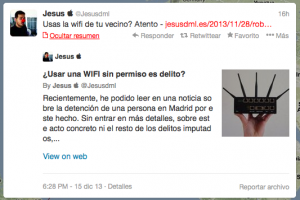
- Summary Card: Formato por defecto. Incluye el título, descripción, pequeña imagen y la cuenta de twitter propietaria de esa entrada web.
- Summary Card with Large Image: Similar a la anterior, incluye una imagen grande.
- Photo Card: Genera un tuit para una fotografía (instagram, por ejemplo).
- Gallery Card: Da la posibilidad de generar un tuit con varias fotografías a modo de galería.
- App Card: Genera un tuit con información acerca de una aplicación.
- App Installs and Deep-Linking: Da la posibilidad de incluir un enlace para la instalación y otro para abrir un enlace/contenido con determinada aplicación.
- Player Card: Da la posibilidad de añadir contenido multimedia vídeo/audio mediante un reproductor. Si usamos móvil, podemos seleccionar una aplicación para abrirlo.
- Product Card: Formatea un tuit para presentar de una forma sencilla, un producto. Se pueden incluir valoraciones, precios, fotografías, etc.
Con todo esto, cualquier editor web puede ofrecer una información más completa sobre el contenido que ofrece, antes de hacer al usuario visitar la web sin saber si es realmente lo que busca. El uso de Twitter Cards bajará nuestros porcentaje de rebote (usuarios que están poco tiempo, visitan una página y se van)
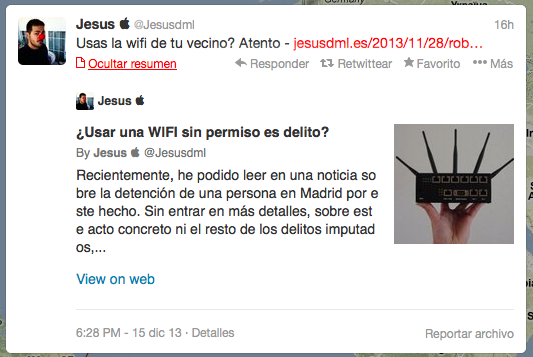
El resultado del mismo tuit con Twitter Cards, es visiblemente mejor. Por ejemplo, comparado con el twitt anterior de esta misma web, usando Twitter Cards:
Implementando esto en nuestro dominio con wordpress
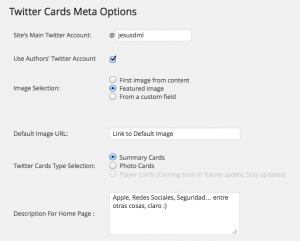
La implementación de Twitter Cards es muy sencilla. Lo primero que debes hacer es instalar un plugin, que te ayuda a configurar de una forma sencilla Twitter Cards. He probado varios y el que me resulta mas cómodo es Twitter Cards Meta. Este plugin nos agregará las cabeceras necesarias para que, cuando cualquier usuario añada un enlace a nuestra web en un twitt, tengamos un resumen adjunto sin consumir ningún carácter extra:
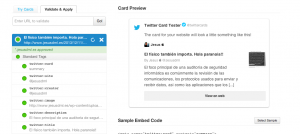
Una vez que hemos hecho esto, de momento solo soporta Cards de tipo Summary y photo, debemos validar la entrada en el sitio web https://dev.twitter.com/docs/cards/validation/validator. Para entrar nuestra URL, debemos seleccionar «Validate & Apply», introducir nuestra URL y pulsar sobre «Go!»:
La primera vez que detecte tu dominio, deberás esperar un poquito y recibirás un mail a la dirección vinculada a tu cuenta de Twitter. Aunque diga que puede tardar hasta dos semanas, a mí me tardó unos 10 minutos. Desde este momento, todos nuestros enlaces contarán con una mejor pinta y facilitará nuestro trabajo para dar a conocer el contenido de la entrada.
Ahora, únicamente queda cuidar que la imagen destacada sea la adecuada y contar con una buena descripción 🙂
Un Saludo,
Autor: Jesus D. Muñoz